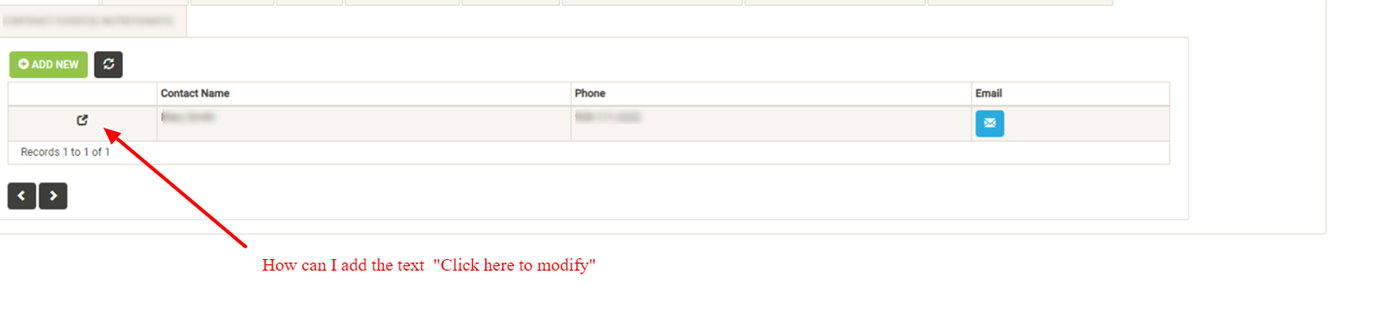
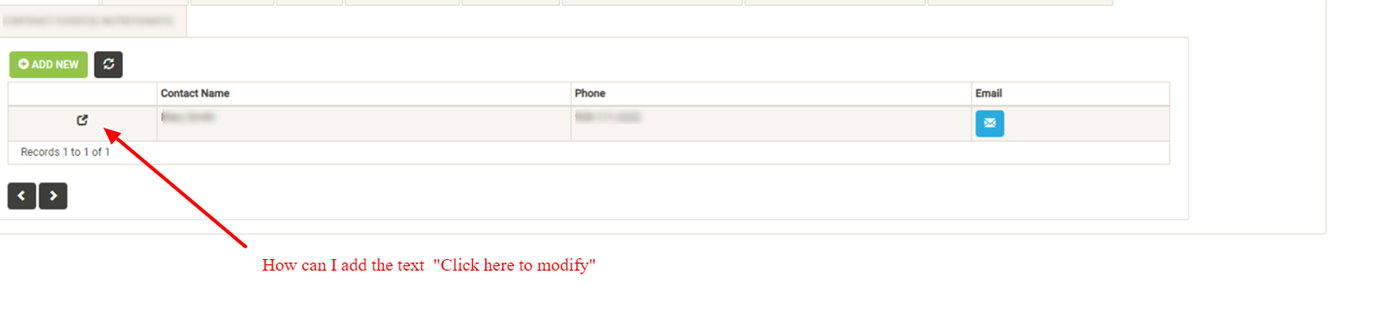
I'm including a picture so you guys can understand what I need to do. Basically I want to add the text "Click To Modify" to the glyph-icon on the children table to say: "Click Here To Modify"



Code: Select all
$j('.view-on-click i').append(' click me!');Code: Select all
<script>
\$j(function() {
setInterval(function() {
var n = \$j(' search if click me was added already ').find(' something we need to search ').length;
if (n < 1 ) {
\$j('.view-on-click i').append(' click me!');
}
else {
}
}, 1000);
})
</script>Code: Select all
.children-tabs td.view-on-click a::after { content: "Click here"; }
Code: Select all
.children-tabs td.view-on-click a::after { content: "Open"; }
.children-tabs td.view-on-click .glyphicon { display: none; }
.children-tabs td.view-on-click a {
background-color: #fafafa;
border: 1px solid silver;
padding: 4px;
color: black;
}
[code]...[/code] blocks for better readability[code]...[/code] blocks for better readability